-
Par Atlance le 10 October 2014 à 19:38

Donc, maintenant je vous propose un thème Bleu complétement Miku Hatsune. Donc le code Css à mettre...
#body {background-image:url("http://ekladata.com/91B_ONwot4MUE8dl00pBIqWoIlk@100x100.jpg");
background-position: center top;
background-repeat: repeat;
background-attachment: fixed;
font-family: Xiomara;
text-align: justify;}
#background {width: 1000px;
background-color: #5fb9e6;
box-shadow: 0px 0px 5px black;}
#header { background-image:url("http://ekladata.com/xqMCFnMO4hixUJVyC_1qCcOAoGY.jpg");
background-position: center top;
background-repeat: no-repeat;
background-attachment: absolute;
height: 580px;}
#titre_header a {font-family: "Xiomara";
color: #23a4db;
text-shadow: 0px 0px 5px black;
font-size: 30pt;}
#menu1 .module_menu_titre {background-color: #5195e9;
color: #295165;
font-family: "Xiomara";
text-shadow: 0px 0px 2px ;
text-align: center;
padding-left: 0px;
padding-top: 0px;}
#menu1 .module_menu_contenu {background-color: 0;
color: Black;
padding: 0px 5px 5px;
margin-bottom: 30px;}
Xiomara
#menu1 {width: 270px;
margin-top: 0px;
margin-left: 15px;}
.module_titre_contenu, .module_titre_contenu a {
font-family: "Xiomara"
font-size: 10pt;
font-weight: normal;
font-style: normal;
text-decoration: none;
font-variant: small-caps;
text-align: center;
color: #42343b;
text-shadow: 0px 0px 1px #16688c;}
.article_info {text-align: center;
height: 10px;
font-size: 10pt;
color: Purple;
opacity: 0.6;
margin-top: -5px;}
#content {margin-center: 120px;
margin-right: 15px;
margin-top: 0px;}
#menu1 a {color: Black;}
#menu1 a:hover {color: Black;}
.article_text {font-family: arial;
font-size: 15pt;}
.article_text a {color: Black;
font-weight: bold;}
.article_text a:hover {color: Black;}
.module_contenu_block>a {color: Black;}
.module_contenu_block>a:hover {color: #f6be6c;}
.commentbody { font-family: arial;
font-size: 10pt;
font-style: italic;
color: #6a6a6a;
padding-left: 10px;
background-color: #fadb89;
border-radius: 0px 0px 45px 18px;
margin-bottom: 20px;}
.commentavatar img {border-radius: 15px 32px / 32px 15px;
border: solid 3px Black;}
.commentpseudo a{color: Black;}
.commentdate {font-family: arial;
color: black;
opacity: 0.2;}
.commentnumber {padding-left: 15px;
font-family: 'times new roman';
font-weight: bold;
color: black;}
.commentheader { margin-top: 5px;
background-color: Black;
border-radius: 38px 23px 0px 0px;}
.comment_admin .commentnumber {color: white;}
.comment_admin .commentheader { background-color: #474145;
border-radius: 38px 23px 0px 0px}
.comment_admin .commentbody {color: #d6d6d6;
background-color: #474145;
border-radius: 0px 0px 45px 18px;}
.commentavatar {padding-right: 5px;
padding-left: 5px; padding-bottom: 10px;}
.comment_admin .commentavatar img {border: solid 3px #e9e9e9;}
.comment_admin .commentdate {font-family: arial;
color: white;
opacity: 0.2;}
#footer:after {content: " - Design by Nymphalie";}
::-webkit-scrollbar {height: 0px;
width: 9px;
background-color: white;}
::-webkit-scrollbar-thumb:vertical {background-color: #444147;}
#footer { height: 20px; color: black;
opacity: 0.7;
font-family: "Xiomara";}
#footer a {color: black;
font-family: "Xiomara";}
#footer a:hover {color: #e7524c;
font-family: "Xiomara";} your comment
your comment
-
Par Atlance le 10 October 2014 à 19:37
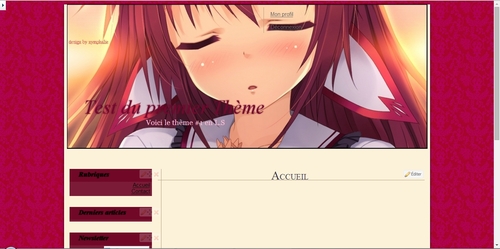
( Clique pour voir la taille réelle !)
Donc, c'est mon tout premier thème en CSS, j'ai passée 1heure ! J'espère que certains le prendront car, j'ai pas fais sa pour du boudin ! Donc, voici le code CSS a mettre dans Ajoutez du CSS.
#body {background-image:url("http://ekladata.com/jLxStInnVIqA9BKorSIKqTK4ZRc@100x100.png ");
background-position: center top;
background-repeat: repeat;
background-attachment: fixed;
font-family: arial;
text-align: justify;}
#background {width: 1000px;
background-color: #fbf2d9;
box-shadow: 0px 0px 5px black;}
#header { background-image:url("http://ekladata.com/rr-Z6xZ6AQL-I1QRVEMK6Zrn2aw@985x395.jpg");
background-position: center top;
background-repeat: no-repeat;
background-attachment: absolute;
height: 450px;}
#titre_header a {font-family: "nathaniel";
color: #71082e;
text-shadow: 0px 0px 5px #71082e;
font-size: 40pt;}
#menu1 .module_menu_titre {background-color: #710827;
color: black;
font-family: "times new roman";
text-shadow: 0px 0px 2px ;
text-align: left;
padding-left: 25px;
padding-top: 5px;}
#menu1 .module_menu_contenu {background-color: #7c1b38;
color: Black;
padding: 0px 5px 5px;
margin-bottom: 30px;}
#menu1 {width: 250px;
margin-top: 0px;
margin-left: 15px;}
.module_titre_contenu, .module_titre_contenu a {
font-family: "Times New Roman", Times, serif;
font-size: 25pt;
font-weight: normal;
font-style: normal;
text-decoration: none;
font-variant: small-caps;
text-align: center;
color: #42343b;
text-shadow: 0px 0px 1px #ffffff;}
.article_info {text-align: center;
height: 10px;
font-size: 10pt;
color: White;
opacity: 0.6;
margin-top: -5px;}
#content {margin-center: 120px;
margin-right: 15px;
margin-top: 0px;}
#menu1 a {color: Black;}
#menu1 a:hover {color: Black;}
.article_text {font-family: arial;
font-size: 15pt;}
.article_text a {color: Black;
font-weight: bold;}
.article_text a:hover {color: Black;}
.module_contenu_block>a {color: Black;}
.module_contenu_block>a:hover {color: #f6be6c;}
.commentbody { font-family: arial;
font-size: 10pt;
font-style: italic;
color: #6a6a6a;
padding-left: 10px;
background-color: #fadb89;
border-radius: 0px 0px 45px 18px;
margin-bottom: 20px;}
.commentavatar img {border-radius: 15px 32px / 32px 15px;
border: solid 3px Black;}
.commentpseudo a{color: Black;}
.commentdate {font-family: arial;
color: black;
opacity: 0.2;}
.commentnumber {padding-left: 15px;
font-family: 'times new roman';
font-weight: bold;
color: black;}
.commentheader { margin-top: 5px;
background-color: Black;
border-radius: 38px 23px 0px 0px;}
.comment_admin .commentnumber {color: white;}
.comment_admin .commentheader { background-color: #474145;
border-radius: 38px 23px 0px 0px}
.comment_admin .commentbody {color: #d6d6d6;
background-color: #474145;
border-radius: 0px 0px 45px 18px;}
.commentavatar {padding-right: 5px;
padding-left: 5px; padding-bottom: 10px;}
.comment_admin .commentavatar img {border: solid 3px #e9e9e9;}
.comment_admin .commentdate {font-family: arial;
color: white;
opacity: 0.2;}
#footer:after {content: " - Design by Nymphalie;}
::-webkit-scrollbar {height: 0px;
width: 9px;
background-color: white;}
::-webkit-scrollbar-thumb:vertical {background-color: #444147;}
#footer { height: 20px; color: black;
opacity: 0.7;
font-family: "times new roman";}
#footer a {color: black;
font-family: "times new roman";}
#footer a:hover {color: #e7524c;
font-family: "times new roman";} your comment
your comment Follow this section's article RSS flux
Follow this section's article RSS flux Follow this section's comments RSS flux
Follow this section's comments RSS flux